Bitmap#scale9Grid をパターン画像で
Bitmap で Scale9Grid を可能にした ScaleBitmap というクラスがあるのですが
これだとドットパターンなどの柄モノが使えないんですよね。
そもそも使い方が違うので、そうならなくて当然なのですが
やっぱりパターン画像を使いたいなあと思ったので、作ってみました。
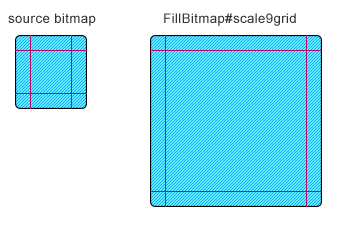
FillBitmap
FillBitmap - wonderfl build flash online
サイズ可変のボタンや、枠的な装飾に使えるんじゃないでしょうか。使い方
初期化時に 元画像となるビットマップデータと、9スライスする矩形を指定します。
Rectangle に指定するパラメータの要領は DisplayObject#scale9Grid と同じです。
var fill:FillBitmap = new FillBitmap(bitmap.bitmapData, new Rectangle(6, 6, 12, 12)); fill.setSize(90, 90);
元画像の四隅を固定配置して、可変領域を bitmapFillRect のようにリピートで埋めています。
サイズ変更時は幅や高さの指定を、元画像の倍率とあわせる必要があります。
矩形領域の指定はインスタンスの scale9Grid パラメータで指定することもできます。
サイズ変更は、setSize メソッドまたは width/height から。
FillBitmap は Bitmap の拡張クラスなので、同じような感覚で使えると思います。