9leapの埋め込みプレイヤーで、キー操作できるようにする
9leapの各ゲームの詳細ページにはゲームを埋め込むためのコードが発行されていて
ブログなどに貼付けて、気軽に遊んでもらえるようになるのですが
Safariでは、そのまま貼り付けるとキーボード操作ができません。
[はてなダイアリー + Mac Safari 5.x で確認 2011/5/23]
9leapの埋め込みプレイヤーはiframeを使っているようなのですが
どうもフレームにフォーカスが来てないことが原因っぽいです。
なのでゲーム開始時にwindow.focus()でフォーカスを持ってくれば解決します。
ライブラリ側でいずれ修正されるかもしれませんが
ひとまずアプリ側で対策するなら、次の1行を加えます。
window.focus(); //フォーカスをもってくる enchant(); //enchant.jsの初期化
これでキーボード操作のあるゲームも遊んでもらえますね!
ついでに、はてなダイアリーに貼付ける方法も紹介します。
はてなダイアリーに9leapのゲームを埋め込む
はてなダイアリーは一部のHTMLをのぞいて、そのまま埋め込む事ができません。
そこで、Googleガジェットを使います。
Googleガジェットの定義用XMLに、9leapの埋め込みコードを仕込んでしますのです。
このXMLは、どこかURLのある場所に公開する必要があるので
レンタルサーバや、Dropboxなどの公開できるオンラインストレージを持っているのなら
次のエントリーが参考になります。
自由に公開できるサーバがない場合は
Googleの用意しているガジェットエディタを使う方法もあります。
ガジェットの保存と公開にはGoogleのアカウントが必要です。
Google Gadget Editor
http://www.google.com/ig/ifr?url=gge.xml&nocache=1&synd=open&output=html
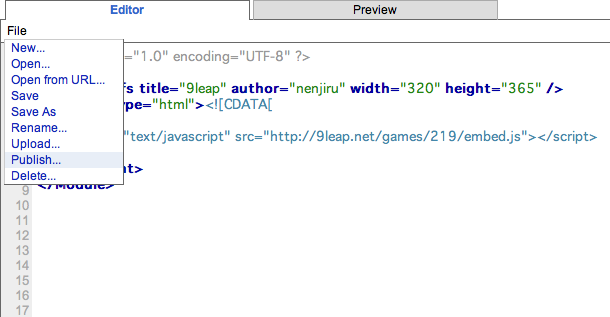
Googleアカウントでログインしたら、Editorタブの編集エリアに下記を貼付けて
必要箇所(ガジェット名、作者名、埋め込みコード)を編集してください。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="ガジェット名" author="作者名" width="320" height="365" /> <Content type="html"><![CDATA[ 9leap埋め込みコード ]]></Content> </Module>
編集できたら、File > Save で保存します。
はじめて保存する場合は、プライバシーポリシーの確認がでます。
内容を確認して問題なければ保存します。
保存が完了したら、貼付け用コードを取得します。
File > Publish... > Add to a webpage
途中で警告(Description attribute is missing or undefined など)がでるかもしれませんが、
iGoogleのガジェットディレクトリに登録する予定がないのであれば無視して大丈夫です。
確認画面に移ったら、ページ下部にある「コードを取得」をクリックして
出力されたコードをはてなダイアリーの編集エリアにペーストします。
はてなダイアリーのプレビュー画面では、たぶん表示されませんが
記事を公開したらちゃんと動作している思います。